Blog post
Catchr
Looker Studio
WooCommerce

Looker Studio is a powerful free tool to visualize and analyze your marketing and sales data.
If you run an online store with WooCommerce, you might want to centralize your sales, customers, and product data inside Looker Studio.
The good news? It’s entirely possible, and it only takes a few minutes.
There are two main ways to connect your WooCommerce data to Looker Studio:
Connecting your WooCommerce store to Looker Studio helps you analyze your shop’s performance, track your key metrics, and automate reporting. Instead of switching between the WooCommerce dashboard, GA4, and spreadsheets, you can visualize everything in one interactive report.
With Looker Studio, you can:
In short, connecting WooCommerce to Looker Studio gives you a clear view of your business performance, helping you make faster, data-driven decisions.
For most e-commerce owners and marketers, the automated connection is the most efficient and scalable solution. It uses the WooCommerce API to sync your data directly into Looker Studio.
Partner connectors like Catchr connect WooCommerce and Looker Studio. Once authorized, Catchr connects to your store’s API and automatically imports your sales, products, and customer data into Looker Studio.
Your metrics and dimensions refresh daily, ensuring that your reports always reflect the latest performance. No exports or manual updates required.
Connecting WooCommerce to Looker Studio allows you to track your e-commerce performance in real time and build automated dashboards.
To help you get started faster, Catchr provides ready-to-use Looker Studio templates for WooCommerce.
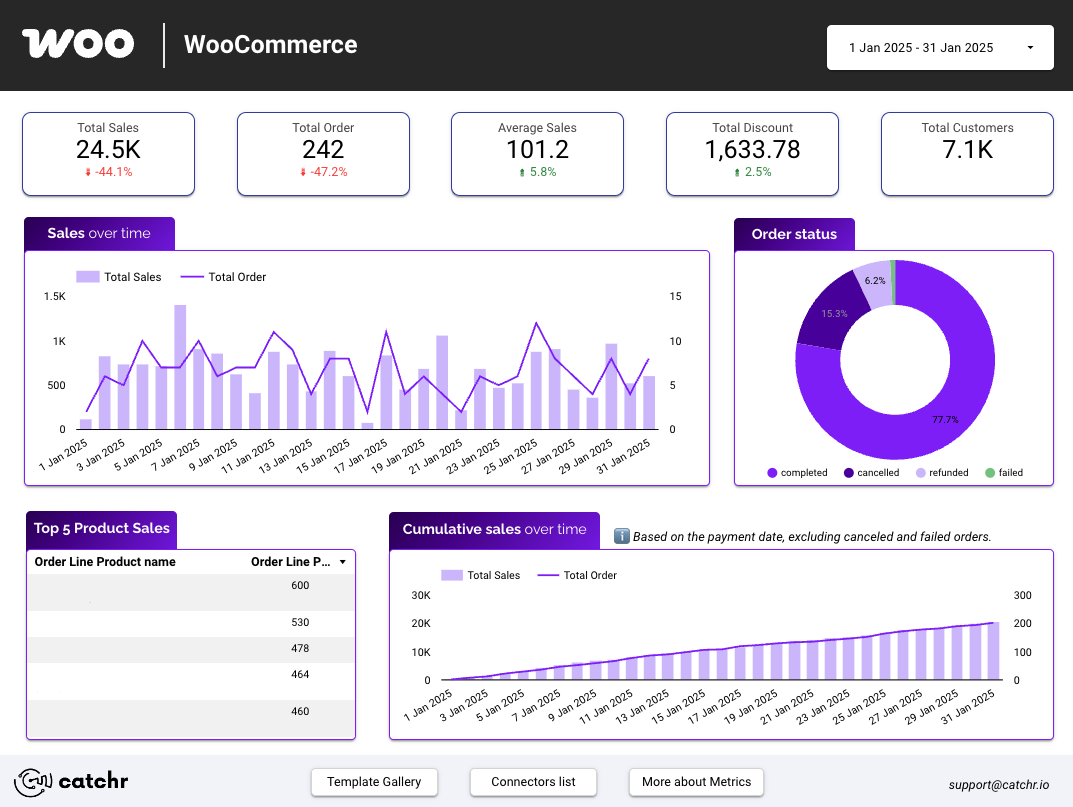
The WooCommerce sales overview dashboard template gives you a complete view of your revenue, orders, and key KPIs in one place.

If you prefer a free, manual approach, you can use Google Sheets as an intermediary between WooCommerce and Looker Studio.
This method is simple but requires regular exports or an external automation tool (like Zapier or Make) to refresh data automatically.
You’ll export your WooCommerce orders or product data into Google Sheets using WooCommerce’s built-in export tool or a free plugin. Then, you’ll connect that spreadsheet to Looker Studio using the Google Sheets connector.
If you want dashboards that refresh automatically and always reflect your latest WooCommerce data, Catchr is the most reliable option, especially for multi-store setups. Google Sheets remains a good solution for occasional or manual reporting needs.
Yes. Catchr supports multiple WooCommerce stores in a single Looker Studio report.
Yes, with Catchr the data refreshes daily. Google Sheets, however, requires manual exports or automation.
Absolutely. You can blend WooCommerce data with Google Ads, GA4, or Meta Ads for complete marketing insights.
You can access key e-commerce metrics such as revenue, orders, refunds, customers, taxes, and product details. Find the full list of WooCommerce available fields.
Catchr offers a free trial to connect your WooCommerce store to Looker Studio. After the trial, a paid plan is required to keep your data automatically synchronized and access advanced reporting and automation features.
Connecting WooCommerce to Looker Studio helps you track your sales performance, analyze key KPIs, and make better business decisions. Whether you use the manual Google Sheets method or automate everything with Catchr, you’ll turn your raw store data into actionable insights that drive growth.

Start using Looker Studio with a ready-to-use template
Get the template
Start analyzing your data with a Looker Studio template
Catchr provides free dashboard templates to help you start analyzing your data on Looker Studio — 100+ available templates!
See all the Looker Studio templates
Start analyzing your data with a Power BI template
Catchr provides free dashboard templates to help you start analyzing your data on Power BI — 20+ available templates!
See all the Power BI templatesStart analyzing your data with a Power BI template
Catchr provides free dashboard templates to help you start analyzing your data on Power BI — 20+ available templates!
See all the Power BI templates
Start analyzing your data with a Google Sheets template
Catchr provides free dashboard templates to help you start analyzing your data on Google Sheets — 20+ available templates!
See all the Google Sheets templatesStart analyzing your data with a Google Sheets template
Catchr provides free dashboard templates to help you start analyzing your data on Google Sheets — 20+ available templates!
See all the Google Sheets templates✔ 14 days free trial — No credit-card required





✔ 14 days free trial — No credit-card required

Move your Marketing data to your favorite tools
Simplify your data extraction and move all your Marketing data to dashboard tools, spreadsheets, database and more... No code required!
75+ connectors | 20+ destinations
✔ 14 days free trial — No credit-card required

